IE6出现双倍margin的情况:浮动,且margin方向与浮动方向相同。
例:css:
ul.li { list-style:none;}
ul { overflow:hidden; zoom:1; width:220px; margin-left:10px; border:1px solid #ccc;}
ul li { float:left; margin-left:5px;}
ul li a { display:block; width:100px; height:20px; text-align:center; background:#ccc;}
html:
<ul>
<li><a href=”#”>双倍margin问题</a></li>
<li><a href=”#”>双倍margin问题</a></li>
</ul>
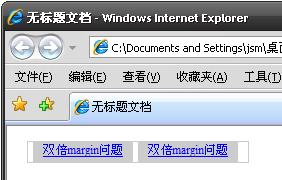
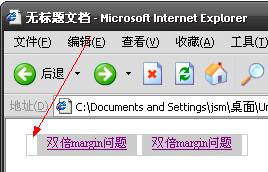
效果如图:
ie7显示效果
IE6双倍margin
IE6下便出现了双倍的外边距。
解决的办法:
1、在li设置“display:inline”
2、不是办法的办法,避免margin的方向与float的方向相同。例如写成这样:ul li{ float:left; margin-right:5px;}
3、有一次上面所有的方式都不行,用这个display:inline-block;就可以了,呵呵